Introduction of One Day Focused Project (Deep Work)
Do constant interruptions, time-tracking distractions, and dwindling productivity plague your workdays? You’re not alone.
Introducing a streamlined solution to immerse yourself in deep work. This tool is designed to eliminate distractions and optimize your focus, transforming your work sessions into highly productive sprints.
Have you felt :
- Interrupted by other stuff during working?
- Spending monitor/phone/tablet to track the time
- Not effective for almost working days in the week
Yes, I was same you and that why I created this tool kit.
What is A Deep Work Toolkit ?
What this video https://youtu.be/z48fyQIfTuA
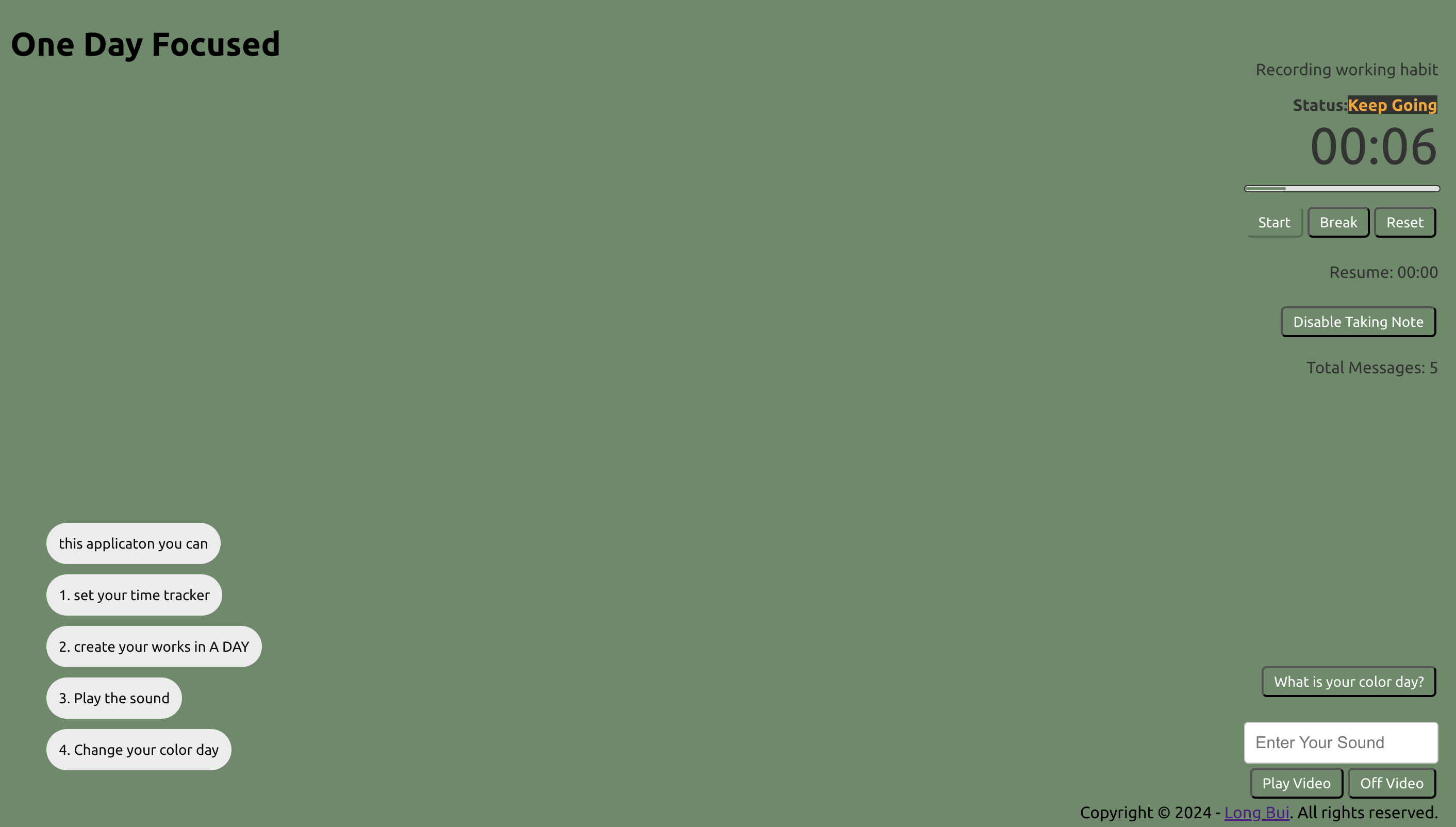
Overview
The One Day Focus toolkit to constrainedly focus on A SINGLE monitor, with have everything:
- Timer
- Recorder
- Free Text typing (If you stressed out)
- Note taking (click to close, and remind to check the task competition of you close the tab.)
- Sound in background with iframe and No Ads
- Change the color you want to display
Research
From the research,

How this can help you :
- Binaural Beats: play your sounds without Ads
- 90 Minutes Work Cycles: Tracking your working times, breaking times
- Defocus Mode: Let you know the status of your work, and keep you notes till you close it
- Visual Customization: Change the color of your day
I would like to keep this simple and well-readable for looking only on scree and focus on work.

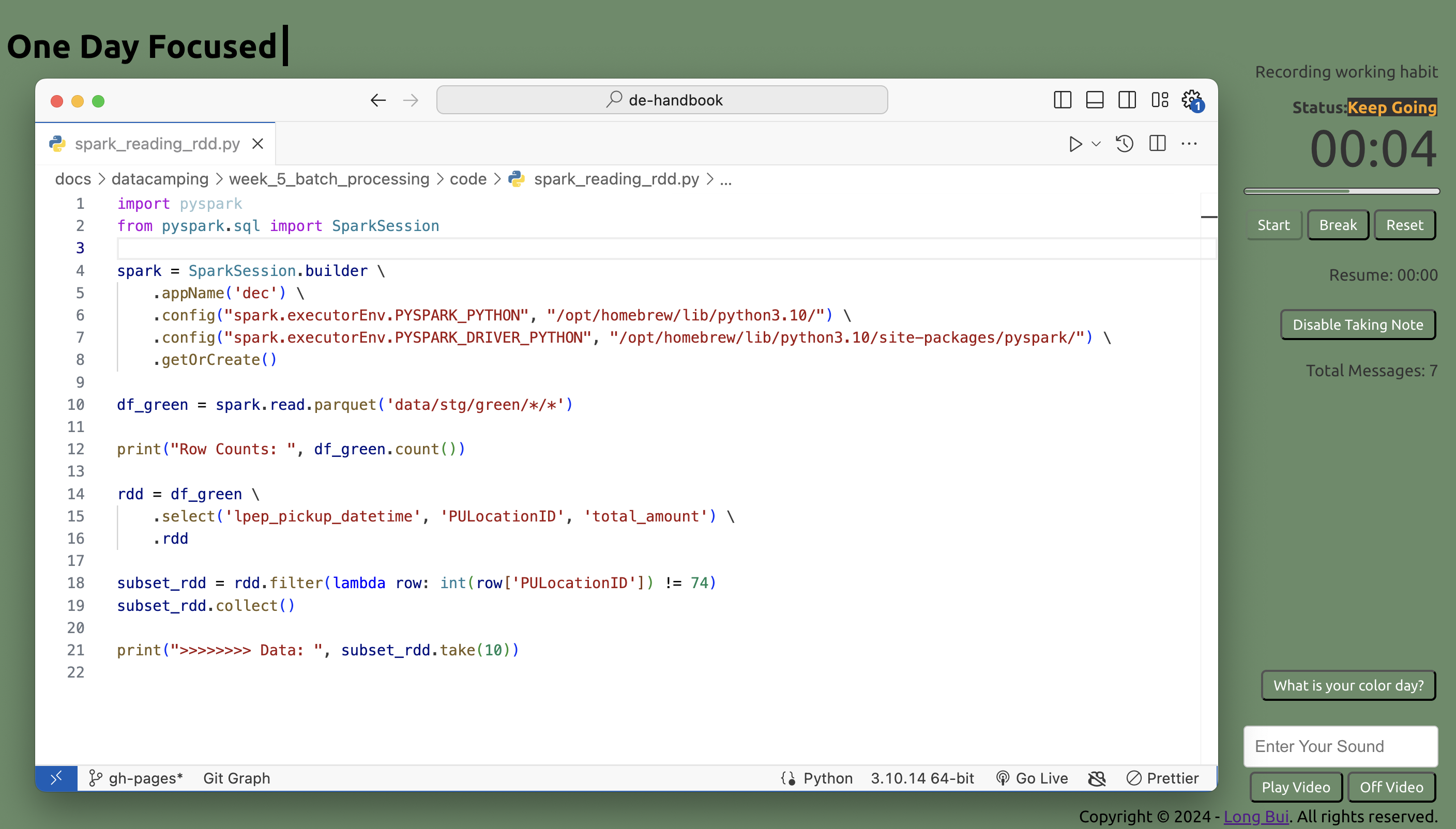
Place your working application front of the background.

This site is where you can
How to setup
You can follow these steps in the following below:
- Open separate full-site Tab (Guest, Incognito, etc)
- Enter the link of app: https://odf.longdatadevlog.com/
- Place your active working app in font of One Day Focused
- Setup: music, color, record, notes
- Stay focused
Enhancement
I have the plan to develop the PRO version that have customable things but I strongly wanted to keep the principles of design (Simple).
Keep connect the we will share to other friends.
Project structure
- src
- public
- run.sh
Technical Stack
Only ReactJs
Light Colors
Interest colors scheme
const colors = [
'#d4bd94',
'#94d4bd',
'#94c4d4',
'#d49494',
"#e0e0e0",
"#26882b",
"#eb8406",
"#00ff40",
"#688b68",
"#FF00FF",
"#ffffff",
"#f28b82",
"#fbbc04",
"#fff475",
"#ccff90",
"#a7ffeb",
"#cbf0f8",
"#aecbfa",
"#d7aefb",
"#fdcfe8",
];